您现在的位置:首页
--> JavaScript
1.jQuery.sheet 插件简介:jQuery.sheet 是一个用于创建 Web 电子表格的 jQuery插件,其功能及界面风格和微软的 Excel 非常相似,可以根据需要重新定义布局,重新样式化需要的风格。下载地址:http://jqueryplugins.weebly.com/jquerysheet.html 2.csv2table 插件简介:csv2table是一个加载CSV文件,来使页面上呈现表格形式的插件。下载地址:http://plugins.jquery.com/project/csv2table 3.DataTables 插件简介:DataTables是...
看到最近有讨论,前些日子刚好也收集过一些资料,补充如下:字符引用在 html 中,有三种字符引用方式(参考 HTML5 规范): Named character references, 通过名称来引用。在 HTML 4.01 中称之为 Character entity references(字符实体引用)比如 < > ", 这里有一份详细列表 named-character-references Decimal numeric character reference, 通过十进制数值来引用。比如 å &...
1. trim1 中使用的正则优化:pre-check of required character and start of string anchor, 在最新的 JS 引擎中已经内置。trim4 也得到了非常好的优化,比 trim1, trim2 都快。
2. trim8 在 IE 中依旧非常有优势。这是因为 IE 对 \S\s (any character token) 有非常好的优化。另外 ?: (non-capturing group) 对性能也有提升。
3. trim10 是非正则实现方案,速度飕飕的。原文中指出关键点:正则在处理过程中无法直接跳转到字符串末尾,从而导致在处理长字符串时耗时稍长。
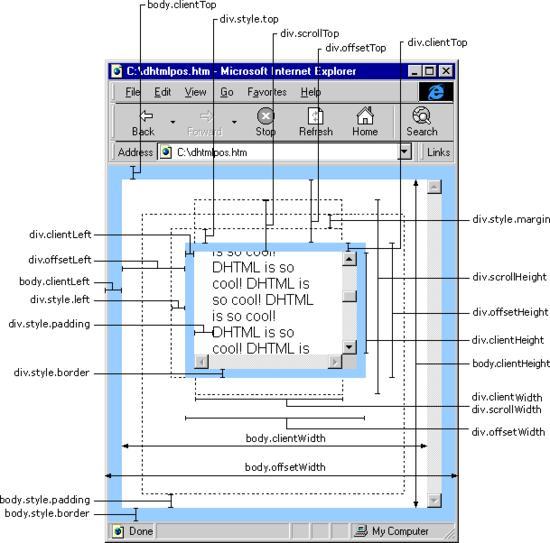
现在Web页面的交互方式越来越多样化,其中拖放页面元素也是一种很常见的操作。在这类操作当中有两个主要问题需要解决,一个是事件的注册方式,一般处理拖放元素的事件顺序是:捕获鼠标正键按下――注册鼠标移动事件――捕获鼠标正键抬起――注销鼠标移动事件;另一个问题就是拖放元素的位置,即X/Y坐标。这里我主要来讲述后面的问题:如何获取一个Dom元素的坐标。当今已有很多的JS框架封装了获取Dom元素的坐标的方法,我们可以直...
相信每个前端工程师都有自己喜爱的javascript框架,说情感也好,道信仰也罢,javascript框架带给人的不仅仅是便捷的开发,更有一种纯粹的逻辑美感,不管是jquery曼妙的简洁,还是yui魔术般的沙箱,都使我们产生无穷的想象。然而,js框架却又必然无法做到面面俱到的完美无瑕,比如jquery在OO方面做出的让步,以及yui在性能上做的牺牲,无不给人传达一种缺憾美、一种理想的现实主义。今天,我们来看看yui3在框架设计中的这些牺牲和让...
我不得不承认在网页设计中我是一个钟情于“hover”或者“mouseover”功能(即悬停效果)的狂热分子。任何一个点击或者弹出窗口都会吸引作为消费者的我。我注意到一些零售商创造性地利用这种效果,远不止一般的图片放大或者弹出菜单。以下是我大爱的一些收集。
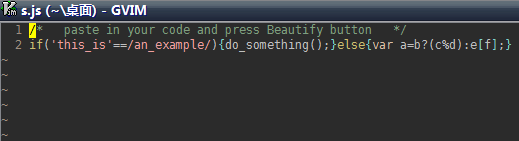
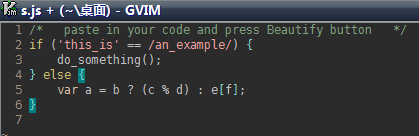
今天无意中发现这样一款插件,众所周知,js在正式上线的时候一般都会经过压缩来减少容量,而一旦你拿到的是这样一个经过压缩的js代码,估计看的头都大了,而这款插件,可以很简单的将j...
在 如何给 JavaScript 文件传递参数 一文中,介绍了一种传参方式:
这种方式看起来最漂亮最容易被后台程序员接受,但没有考虑到缓存因素。由于参数一般都是变化的,上面的方式会导致 js 文件每次都重新下载,实在是很糟糕。特发此文,警醒!
下面这段代码,你知道有哪些错误吗: var g_bar = \"bar\"; function foo(container, config) { var container = container || document, name = config.name || \"无名氏\", isLive = config.isLive || true; var g_bar = g_bar || \"\"; if(g_foo) { [...]
JS+CSS实现隔行换色
题目和答案,让你更加了解JS
绝对有用,项目中绝对也常用代码
JavaScript创建表格的方法很多。方法1:可以使用createElement方法来创建table,tbody,tr,td,然后使用createTextNode创建文本,最...
爱好前端开发的我先后从事过Java开发,JavaScript,CSS开发等,已经工作两年+了。目前就职于亚信中国(Asiainfo),担任前端开发和创新工作。忠心希望所有的读者在这里都能够有收获和进步,同时也希望大家多多支持CssRain。这是我的最大心愿。Best Regards。讲这个方法之前,我们应该先了解下插入节点时浏览器会做什么。在浏览器中,我们一旦把节点添加到document.body(或者其他节点)中,...
• 都是转义惹的祸
在做一个跳转页面时出现一个bug,是引号引起的,原始代码基本如下
用 Jquery 模拟 select
近3天十大热文
-
 [11] 逃出你的肖申克(五):看不见的牢笼(上)
[11] 逃出你的肖申克(五):看不见的牢笼(上) -
 [9] [Perl]Moose::Manual::T
[9] [Perl]Moose::Manual::T -
 [9] 关于身份证号的那些事
[9] 关于身份证号的那些事 -
 [9] 位置服务类产品的用户状态和地点管理设想
[9] 位置服务类产品的用户状态和地点管理设想 -
 [8] 实现一个更精简的Tab
[8] 实现一个更精简的Tab -
 [8] SNS死在中国
[8] SNS死在中国 -
 [8] mysqldump意外终止的原因以及解决方法
[8] mysqldump意外终止的原因以及解决方法 -
 [8] iOS的定位原理揭秘
[8] iOS的定位原理揭秘 -
 [8] 怎样获取PHP变量的变量名之PHP实现
[8] 怎样获取PHP变量的变量名之PHP实现 -
 [8] 浅述各平台系统交互设计的不同关注点
[8] 浅述各平台系统交互设计的不同关注点
赞助商广告