您现在的位置:首页
--> JavaScript
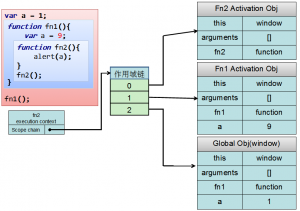
如果Google一下“闭包”这个词,会发现网上关于闭包的文章已经不计其数,甚至很多人将闭包看做面试JavaScript程序员的必考题(虽然闭包和JavaScript没有什么必然联系)。既然如此,我为什么还要写一篇关于闭包的文章呢?首先,虽然网上关于闭包的文章甚多,但是很少以较为形式化的角度阐述闭包,而我认为理解闭包的关键之一就是从形式化角度理解其涵义;其次,大多数文章将闭包的概念与JavaScript语言绑定太死,这样容易局限对闭包...
JavaScript6让我很兴奋,这是我看了David Herman在YUIConf 2011大会上的演讲后的反应。我非常希望这些语言特征能尽快的在V8引擎上实现,这样我就可以在node.js里使用它们了。这些新增加的语言特征对于一个使用JavaScript的程序员来说,解决了很多以前使用起来很不方便的东西。尽管这个标准中2013年才能制定完成(大会上David这样说的),谷歌浏览器和火狐浏览器很有可能会...
严格来说,事件在触发后被分为两个阶段,一个是捕获(Capture),另一个则是冒泡(Bubbling)。不过大多数浏览器不是都支持捕获阶段,jQuery也不支持,因此在事件触发后,往往执行冒泡过程。冒泡的实质就是事件执行中的顺序,通过以下例子来解释。
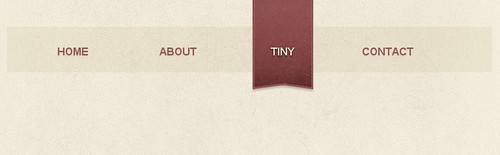
在本文中,我们将建立一个具有滑行悬浮效果的导航菜单。学习如何在Photoshop中建立设计概念、布置基本的HTML元素、用CSS设计风格,然后再用一些jQuery将他们联合起来,创建一个可访问和可重置的菜单设计。 我们即将创建的这个设计的特色在于这个很酷的图片标签,当鼠标放在每个导航链接时它会滑到链接位置。先不用jQuery来设计,以保证禁用Javascript的用户也能普遍接受,然后用jQuery为大多数用户增强效果。 演示Demo 建立Photosh...
javascript自诞生以来就是一门受争议的编程语言,很多人也对javascript的语法表示不解,例如javascript嵌套函数。本文来自Nettuts+的一篇教程,详细的介绍了javascript中嵌套函数效率问题,从小处说起,一直说到匿名函数、继承,感觉不错。
今天处理IE6下的一个bug,经过调试才发现是javascript文件文件总是执行不了,后来中午吃完饭回来才想起以前同事遇见的html中的javascript不可以执行的问题,怀疑是gzip的原因,此次的问题就是因为动态加载javascript文件导致代码不执行,经过研究发现gzip压缩过的javascript文件,如果header里Cache-Control 数据有no-cache, no-store,就会出现IE6中js代码不执行的问题。
javascript有this关键字,this跟javascript的执行上下文密切相关,很多前端开发工程师至今对this关键字还是模棱两可,本文将结合代码讲解下javascript的this关键字。
局限性:1.服务器必须配置有cURL 2.增加一次服务器的请求。
作为前端开发人员,总会有点自己的奇技淫巧,毕竟前端开发不同于后端,代码全部暴漏给用户不说,代码冗余了少则影响带宽,多则效率降低。所以今天我也来爆个自己的奇技淫巧。 javascript的String.replace方法应该javascript前端开发工程师都了解,可是你掌握了吗?replace有接受两个参数,第一个参数可以是字符串,也可以是正则表达式,第二个参数除支持字符串之外,还支持$1形式正则匹配的文本,除此之外还支持传入一个处理函数,...
用flash上传或flash做代理异步请求的时候,因为flash不能直接传递浏览器中的cookie到服务器,引起SESSION无法识别身份。想当年刚碰到这个问题的时候会非常头痛。其实在PHP里面,解决时很容易的。
本文将分享如何用 JS 写出一个 3D 赛车,我之前曾在技术交流会上也讲过一次(这里是当时用的 PPT),后来有同学反馈说讲得太深奥没听懂。其实 PPT 里说的更多的是三维图形的基础知识,实现原理体现的稍微少一些,那么本文将着重从实现原理这块做一些补充。
• JS 3D 模型
这是一个简单的 JS 3D 模型,能跑在包括 IE6 的所有浏览器上,结合一下 tween 缓动算法,理论上已经可以完美模拟像 banner 的各种变换效果了。介绍一下实现细节,矢量绘图仍然用的是 Raphael 库,Raphael 我在《如何用 JS 实现 3D 赛车效果》这篇文章里有过介绍。此外,我参考了大量关于三维透视的文章,在下面的一...
模板引擎的主要功能就是把变化的数据融入到不变的模板中,并生成最终结果。目前,前端的主要数据格式无非是XML和JSON。如何将这些数据更加方便的呈现呢? 最近看了很多的PHP模板引擎,今天看到了一个非常棒的Javascript模板引擎,用以更方便的呈现前台数据。它的一个超级简单的、快速的,高速缓存的,非常容易使用的模板引擎。 下面就来看下这个模板引擎是如何工作的。
一个隐藏的DOM是获取不到宽高的,如果想要获取,采用下面的方法:首先clone一个DOM,设置position:absolute,然后设置top为一个比较大的负值,然后使其显示出来,最后获取到了DOM的宽高后,将其remove。
前几天晚上边看水浒边写的nodejs的聊天室,前面说了,放假之前要把近日学习nodejs的所有心得整理下,今天就是30号鸟~撒欢~,最后放这个聊天室出来给大家作为学习nodejs的参考示例,希望对大家有用。感谢:cnodejs群里的老雷,及其微博上的基友们!顺祝大家长假快乐,顺祝自己明天动车不出轨,顺祝明年不再过节,感慨多了…… 特点聊天室主要功能及其特点: 采用nodejs(屁话) express框架,jade做模板 socket.io做前后端的webso...
最近在网上看到了一个新的Javascript小程序――Streams,起初以为是一个普通的Javascript类库,但读了关于它的介绍后,我发现,这不是一个简单的类库,而且作者的重点也不是这个类库的功能,而是――借用文中的一段话: 如果你愿意花10分钟的时间来阅读这篇文章,你对编程的认识有可能会被完全的改变(除非你有函数式编程的经验!)。 还有: Streams 实际上不是一个新的想法。很多的函数式的编程语言都支持这种特征。
IE浏览器用userData,主流浏览器用LocalStorage来解决本地存储的需求。userData存储的数据对于同一目录下的地址是可见的,如/1/foo.html可以访问到/1/bar.html存的数据。而LocalStorage存储的数据对相同域名下的所有页面都是可见的。
最进在做瞎干项目时用到的,发上了备用,主要是用的正则匹配!
本文讨论JavaScript中的对象创建运算new。需要说明的是,本文所讨论的“将new()过程分解为多个步骤”,并非一般js开发中的所须技巧,而是在js来构建OOP系统的必要技术。
近3天十大热文
-
 [11] 逃出你的肖申克(五):看不见的牢笼(上)
[11] 逃出你的肖申克(五):看不见的牢笼(上) -
 [9] [Perl]Moose::Manual::T
[9] [Perl]Moose::Manual::T -
 [9] 关于身份证号的那些事
[9] 关于身份证号的那些事 -
 [9] 位置服务类产品的用户状态和地点管理设想
[9] 位置服务类产品的用户状态和地点管理设想 -
 [8] 关于不得不在python中使用代理访问网络的
[8] 关于不得不在python中使用代理访问网络的 -
 [8] Nginx带宽控制
[8] Nginx带宽控制 -
 [8] 浅述各平台系统交互设计的不同关注点
[8] 浅述各平台系统交互设计的不同关注点 -
 [8] 概率语言模型及其变形系列-PLSA及EM算法
[8] 概率语言模型及其变形系列-PLSA及EM算法 -
 [8] MySQL error log 输出到sys
[8] MySQL error log 输出到sys -
 [8] 社交网络语法:关于“Checkin”
[8] 社交网络语法:关于“Checkin”
赞助商广告