您现在的位置:首页
--> 信息和交互
UC《2012年移动互联网趋势报告》 1.UC用户量3亿,月活跃用户突破2亿,海外用户超过4000万。 2.Android月活跃用户超过4000万,年增长超过10倍,2012年Andorid智能终端有望达到1.8亿。 3.Android3.1-4寸大屏幕占79.7%,2.3固件占56.9%。 4.Android用户中,3G接入占11.4%,WIFI接入占25.4%。 5.手机上网用户激增的最主要的推动因素是智能终端的普及。千元华为C8500月销量超过百万,中兴V880总销量超过500万。 6.2012年策略为主打内核:1.HTML5标准是未来发展趋势。2.U3内核加速能力、端的解析能力和超过60%的页面压缩能力。3.安全性。4.多平台覆盖。 【评论】UC外壳率先使用语音控制,语音今年将普及到更多的基础应用,但国内的现有语音交互体验还不完美:1.语音功能启动需要先找到控件;2.交互过程中容错
• 注意力与交互设计
以人为本的设计,不能不考虑普通人在一般任务执行中的耐受力问题。因为人的精力有限,再强大的需求,无力去完成也是枉然。精力的有效转化率,是衡量交互设计品质的重点。 1.公式 精力一般由脑力和体力构成。针对互联网产品,脑力居前(非生产类网站的体力消耗很低)。而脑力的组成又分为注意力、理解力和记忆力。本文将尝试以注意力为例分析交互设计的特点和注意事项。 注意力本身可以集中、分散和转移。集中一般出于明确的需求、潜在的兴趣;分散则由于信息干扰和不可控的时间;转移一般发生在需求探索阶段。 以网站信息结构内的各元素为单位,加上每个页面的所有视觉元素,可以得到网站总的注意力“项”。用户就是利用这些项去满足自己的需求,交互设计则是这些项的描绘者、组织者。如果假设注意力有限,那么每个项分享到的注意力应该是固定值。加上因为个体差异,兴趣和需求的等级不同,便得到了以下公式 注意力转化率计算公式 其中除了“需求强度”
HTML5为提高手机网页的体验提供了诸多的可能性,交互效果越来越接近原生App,故而成为Web App,有望将APP功能引向浏览器,让移动平台的竞争由系统平台转向了浏览器之间。 Web App比起原生App和wap有着自身的优缺点,先简单了解下其特点,掌握设计趋势,也便于以后在设计中应用。 离线存储 离线存储的意思是第一次访问是下载网页,以后在无网络的情况下也可以使用。一个离线应用程序就是一个URL列表–HTML,CSS,JavaScript,图片,或者其他类型的资源。访问时探测到服务器列表的缓存名单时,会触发下载事件,根据名单下载指定的文件存储到本地。 在下载的同时,浏览器将会周期性的触发进度事件,此事件包含了诸如多少文件已被下载,多少文件仍然处于下载队列等信息。当缓存名单中所有列出的资源被成功下载后,浏览器触发下载完成事件。 当再次访问时,浏览器会再次检查网站的缓存名单
在iPad一代刚出之际绝大多数人都喜欢称其为放大版iPhone。但到目前的iPad2已经再也很难听到这样的说法了。这也就说明这设备已经有存在价值了。它为特定场景赋予了一定服务。在国外的一项统计中显示,人们使用平板电脑最频繁的其中一个功能是:玩游戏。 那iPad游戏会是iPhone的放大版吗?答案固然是否定的。 先来看看iPad平台的特征1024×768像素的大尺寸屏幕支持3G/WIFI模式配备9.7英寸触控屏没有默认的屏幕预期方向允许用户选择外接键盘并替换屏幕虚拟键盘 用户可以应用dock与电脑分享文件 接下来将iPad的游戏作初步研究: 仔细的观察iPad的使用姿势,基本上iPad定位于在沙发上、床上使用的产品,因此我们可以看到9.7英寸屏幕可以为用户带来笔记本电脑的感觉。同时灵敏的触控屏幕和丰富的手势也带来了不错的体验,因此我们都会将iPad放置在腿上或者双手握持状态下来使用。那也就是
因为《腾讯帐号申诉的用户体验》一文中好多人觉得腾讯申诉是世界级先进的,并让我拿出一个找回用户的帐号的功能来。本来不想写的,因为大家看看其它系统的就行的,但是,很明显有些人就是很懒,也不会思考,而且不会观察,所以,我就只好写下这篇科普性常识性的文章。 在行文之前,我得先感谢腾讯公司的至少30名员工在《腾讯帐号申诉的用户体验》一文后的回帖(我STFG(Search The Fucking Google)看到了你们使用的那个固定IP在各个大学论坛上的腾讯的招聘广告),我感谢你们主要有两点: 你们有半数以上的人留下的是gmail而不是QQMail/Foxmail的电子邮件,这点让我感到很欣慰。 你们在加班到晚上11点的时候都能在本站回复,的确如你们的Andy Pan所说,你们的核心竞争力很强,包括水军方面。 好了,让我正式谈谈这个设计。
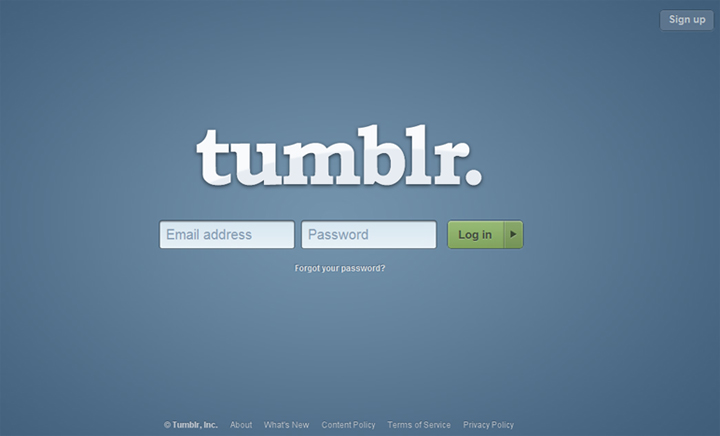
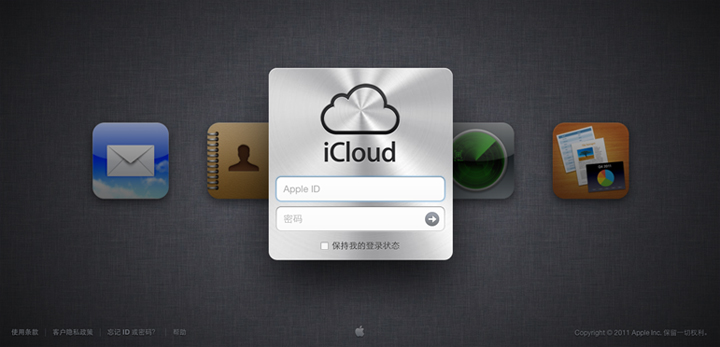
用户活跃度是检验产品成功与否的重要指标之一,传统行业的商家极为重视门面的装潢,因为一个好的门面可以聚集人气,招揽更多的顾客。古时候的大户人家院子门口的石狮子或其他的摆件的摆放极为讲究,有一定的风水学说道理,更能彰显主人家的身份地位.由此可见,“门面’就如人的脸面之于人的形象一样重要,而WEB的登录页面就相当传统的“门面”。 现在越来越多的大型网站把登录和首页放在一起设计,由此可见登录页面的重要...
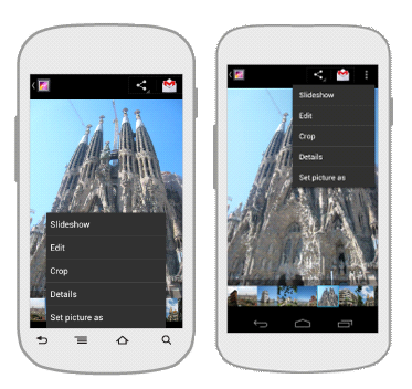
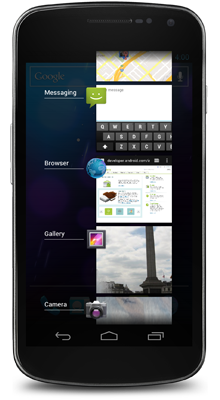
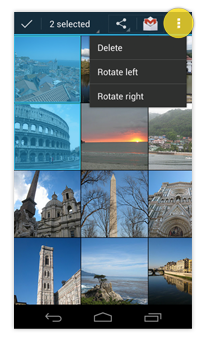
在拜读和翻译了Android design设计指导后,对比Android 4.0与Android2.3及之前版本的app设计指导,总结了Android 4.0设计的10大改变: 1. 导航栏 (详见模式PATTERNS>导航Navigation) 由之前的物理按键导航(返回、菜单、搜索、主页)变成了嵌入屏幕的虚拟按键(返回、主页、最近任务)。 左侧为早期有4个物理按键的手机,右侧为新版只有3个虚拟按钮的手机 把菜单项和搜索项从导航栏去掉,把之前通过长按主页键才出...
也许把分类单独拿出来讨论有些站不住脚,范围大涉及面又广,但不想拐弯抹角,希望能有业内人士不吝指点。 分类(Classification),顾名思义的概括就是分开并且归类。学科上通常对分类的认知有以下三个方面: 1.按照种类、等级或性质分别归类 2.把无规律的事物分为有规律的.按照不同的特点分类事物,使事物更有规律! 3.推测事物间存在的一些自然关系 其实中心意思也是在讲首先区分,其次归类。在产品设计中,分类管理这种东西...
• 为信息设计
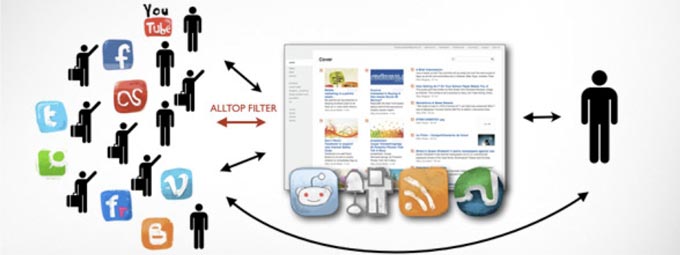
如今的社会早已是信息社会,能快速高效的获取信息,成为了竞争力的核心,早已在十几年前,互联网的普及就已经加速了信息的流动,大家获取信息的方式也逐渐转向更高效的互联网,而现在,微博时代的来临,又给大家带来了什么样的信息呢? 记得某位互联网巨头说过,用户对互联网的四大需求是:信息共享、通讯、娱乐互动、电子商务,其中信息共享又排在首位,是重点中的重点,那么作为设计师,该如何为信息设计呢?下面我将从四个方面...
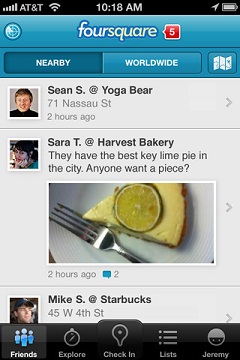
2011年涌现出诸多优秀设计,随着操作系统的更新和硬件性能的提升,交互设计又被提升到一个新的高度。不再是将内容从互联网搬至移动设备,而是解决设备本身的问题,根据用户需求从操作方式、信息架构和内容呈现等各个方面挖掘设计的可能性,为用户带来新颖的交互体验。本文汇总今年热门产品的界面案例,希望能从中总结出未来一年需要重点关注的设计趋势。 突出主要功能 对于信息架构的不同,主界面也会有很大区分,以某一功能吸引用...
• 内容首页设计经验
前些日子,有位老同事来和我讨论频道首页的设计,这才想起来我原来是做媒体的,以前还画过不少内容页面原型。悲惨的是,我对内容页面的理解在转型产品后才渐渐成熟,以前画的那些都挺平庸。做媒体的又有几个人去研究内容界面的交互心理呢?过去从实践与反省中得来的经验之谈,不妨讲讲。1、定位第一条和界面设计没关系,和定位有关系。做网媒最大的陷阱就是“贪”,从平媒转网媒的人尤其贪,觉得内容容量无限大,转载成本无限低,...
子曰:如果你恨一个人,让他去开发PhoneGap应用;如果你爱一个人,让他去开发PhoneGap应用。 去年这个时候我很烦恼,因为我觉得我OUT了。 起因是我买了一台Android系统的手机。当我用自己的google账号登录上去后,我发现通讯录被同步了,Gtalk实时通知了,Gmail随身能看了。还有成百数千的应用,让我足足玩了一周。 电脑占据了用户每天8小时的时间,网站创造了巨大的价值。但是,手机这东西却能够24小时不间断的陪着用户,消息推送...
本文首先举了一些数据可视化的例子,希望通过通过分析这些实现来一窥作者设计的意图,接着,提出了量子系统应用的目标,并探讨了我们在选型时考虑的过程和因素,最后举了一个量子中应用的例子,希望能给读者在选型时带来一些参考。 在这个数据爆炸的年代,从海量数据中分析出有意义的数据和为这些数据选择合适的表现形式同样重要。 在我们的身边,数据可视化的实例时时上演――交通流量图、天气预报、思维导图、历史事件和新闻等等...
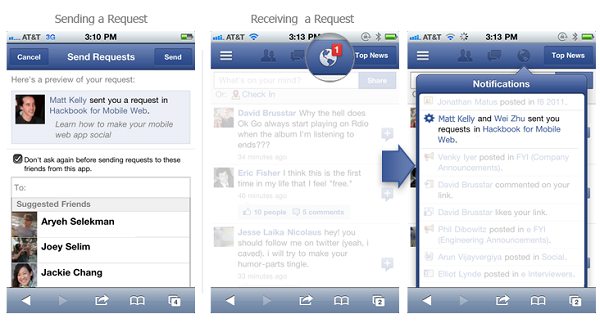
引言:这篇文章是小柒、墨轩、淡月、和我4个人一起工作的成果,在今年9月的STS设计分享会上演讲过一次。我们的设计分享会一共有4个演讲主题,另外几个话题稍后会陆续在这里和大家见面~ 一个新的网络产品,或者一个全新的功能要想吸引用户的使用兴趣,就需要让用户在刚一接触到的时候能够快速地了解它是什么,能做些什么,并且能马上开始一些简单的操作。如果看了很久还没弄明白这些,那么很可能就彻底放弃了。 所以,设计新手用户...
近3天十大热文
-
 [624] Go Reflect 性能
[624] Go Reflect 性能 -
 [24] 正态分布的前世今生(一)
[24] 正态分布的前世今生(一) -
 [15] rsync同步的艺术
[15] rsync同步的艺术 -
 [14] 什么是DNS劫持和DNS污染?
[14] 什么是DNS劫持和DNS污染? -
 [13] Linux Used内存到底哪里去了?
[13] Linux Used内存到底哪里去了? -
 [13] Cuckoo Filter:设计与实现
[13] Cuckoo Filter:设计与实现 -
 [12] Mac下.apk的反编译
[12] Mac下.apk的反编译 -
 [12] 深入浅出选择类排序算法(简单选择排序,堆排序
[12] 深入浅出选择类排序算法(简单选择排序,堆排序 -
 [11] 怎样用core文件调试你的linux程序?
[11] 怎样用core文件调试你的linux程序? -
 [11] vim入门,进阶与折腾
[11] vim入门,进阶与折腾
赞助商广告