您现在的位置:首页
--> 用户研究
本文为UPA2009 统一体验的设计PPT讲义稿,应各位同行的要求整理并公布出来,希望能对各位有一些帮助和启发,也欢迎大家一起进行更深入的探讨。最初确定这个题目来跟各位同行和朋友们分享是因为在迈向团队成熟的过程中,我们碰到了关于体验统一化的难题,简单来讲,这个话题可以归结为“用户愉悦感如何传递?”记得在经历了一次较为严重的设计质量危机后,托哥问了我一个问题,如何避免同一个设计错误不再重复犯?一个看似简单的...
在网站或软件的策划和设计过程中,我们经常听到这样的讨论:“这个功能设计得太重了”又或“我们希望能够处理得轻一些”。似乎轻设计是时下炙手可热的话题,也是方兴未艾的Web2.0大浪下设计师们的最爱(看看那些在全世界遍地开花的SNS网站,无论是视觉元素还是交互流程均能轻则轻)。本文主要从实践和总结的角度出发,提出了让设计变得更轻的6个技巧。 何为轻设计: 在开始之前先需要明确下何为轻设计。这里并不想给轻设...
交互设计(Interaction Design, 缩写 IxD 或者 IaD),是定义、设计人造系统的行为的设计领域。人造物,即人工制成物品,例如,软件、移动设备、人造环境、服务、可佩带装置以及系统的组织结构。交互设计在于定义人造物的行为方式(the “interaction”,即人工制品在特定场景下的反应方式)相关的界面(Wikipedia)。通过对界面和行为进行交互设计,从而可以让使用者使用人造物来完成目标,这就是交互设计的目的。从用户角度来说,交互...
• 产品的阴谋
显然,做产品还要懂一些兵法,识辨阴谋,否则就是太傻太天真。世界或许很美好,市场却一定很残酷。 360安全卫士最近发布了“永久免费”的360杀毒软件,迅速蚕食杀毒软件市场。特别是,凭借安全卫士庞大的安装量,它对其他杀毒软件具有了生杀予夺的权力。下图是我在公司的Windows上安装360杀毒软件后360卫士给出的提示:检测到其他杀毒软件 => 提示这可能造成系统异常 => 建议用户卸载其他杀毒软件。从用户角度看,安装多...
• 产品的情商
这是同事讲给我的故事,我认为,用产品的“情商”来形容这个故事最恰当不过。会飞的翅膀同事的朋友负责一款手机游戏的设计,最近,这款游戏为玩家新增了一个道具:翅膀。翅膀有什么功能呢?装上翅膀的玩家可以获得更快的移动速度,更大的移动空间,减少前进的阻碍。这个翅膀道具最开始供玩家免费使用,用过一段时间后,翅膀会失效,玩家需要缴纳一定费用后才能激活翅膀,继续使用此道具。最初的设计,当免费期过后,失效的翅膀...
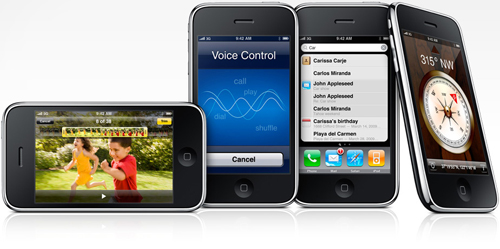
手机的优点是小,便于随身携带;手机的缺点是小,产品设计空间有限。这在之前的手机产品布局中已经提到。在确定了产品布局之后,另一个重要的设计考虑是产品和用户的交互操作。在一些交互较少的产品中,如手机阅读软件,交互不是设计上的难题,通过少数链接甚至手机的固有按键就可以实现交互操作。但在一些交互频繁、操作多样的产品中,如何在小小的手机屏幕上实现这些交互操作就是一个问题了。下面就以几款常见并且需要复杂交互...
本文分析了在手机客户端产品中,多个功能模块的两种主要布局方式:按钮式布局和标签式布局。并以13款手机客户端为例,分析了两种布局方式的不同使用场景,它们的变体,以及优缺点。手机产品设计与传统的桌面和web产品设计相比,最显著的约束是设计空间的急剧缩小。打个比方,这就像从一个100平米的房子搬到5平米的单间,东西没少一样,可以施展的空间却小了几十倍。更重要的是,在这样一个小空间里,你不能把东西胡乱摆放,要依旧...
• BT下载的未来
导语:曾经,“非设计师谈设计”系列前两季得到了很多朋友的关注和认可,很多人特别期望看到新的一篇,时隔2年,征得胡斐同意,他携重磅文章再次出击,结合自己在淘宝积累出的经历和感悟,对产品方方面面有了更宏观的认识。本篇共分4个部分,从PD、UED、产品本身和运营角度谈起如何做产品,整个文章一气呵成,让我读起来有种畅快淋漓的感觉,希望读者您也能喜欢,欢迎评论。
上季度咱们组一直在整理UED的交互设计指南,每周都会进行一次讨论,这实在是个有趣的事情,也会有很多意外的收获和提高。前几周在讨论“符合用户心智模型”时,发现这个概念跟“隐喻”有些纠结不清,我理了理思路,试图进行一些解释。不过在此之前,先讲一个故事吧:) 有段时间,老爸老是问我一个问题:“你们网站什么时候做完啊?做完了你是不是就得下岗啊?”
• 输入框的大小
开始的时候我写了个标题:输入框的高度,再一想单讲输入框的高度实际上是没法限定的,输入框的高度取决于需要输入的文本的多少、输入框的宽度这2个...
作为交互设计师,你是否在一个项目中花费大量的时间来沟通、修改、明确需求?其实这些前期工作(设计原型前)是我们和PD、运营、开发之间必须要做的功课,如果没有,你就会陷入如下窘境:
Tag,直译标签,是一种由用户自定义的、用于描述信息 [1]的关键词。Tagging是用户为信息赋予Tag的行为。Delicious,Flikr等Web2.0网站的发展促进了它的流行,使之成为社会化书签、相册服务、博客等网站的常见功能。但Tagging对用户来说是一种脑力负担不轻的行为:要将信息分类尚属不易,勿论描述信息。对一条信息而言,应该Tag类目还是属性?范畴应该更宽还是更窄?Tag越多越好、还是控...
• 随身携带的设计
可以随身携带,是移动设备具备的优势,虽说“随身携带”跟设计本身并无太多关系,但想想我们的设计又的确是大家随身携带的,心里不禁有点暗自窃喜,同时,也因此对移动设备的产品设计的要求会更高,因为凡是大家随身携带的东东,必然是大家日常所必需、所钟爱、或者常用的,自然对这些东东的要求就会更高,希望它能够彰显自我的。所以,做随身携带的设计其实更难。 说到手机浏览器,从preview到 beta1版本发布,到目前即...
这个话题是应腾讯ISD同仁之邀在WebReBuild三周年交流会上做的主题分享。由于临场等原因有些问题当时没有讲明白,回来后按原有思路形成了一篇小论文,对其中一些问题进行了进一步阐述。现场有位同行朋友提出了对使用表现性语义的质疑,当时没有给出让他满意的答复,因此文章中花了较多的篇幅来探讨语义性有关的问题,算是对那位朋友的解答。
• 什么是产品人才
摘自某位老大的聊天记录某老大 15:24:43 马化腾:不满意表现在好多方面。尤其在产品把握上,怎么保证一个产品做得好,能够传播出去,现在腾讯的问题是同时做的项目太多,我面临的最大挑战就是人才奇缺,这让人很头痛,腾讯一直很缺产品人才。某老大 15:24:51 马化腾还是很清醒啊某老大 15:25:03 产品人才一直是最不当作人才的某老大 15:25:09 因为很不容易界定和评估 ZZ 15:25:19 什么叫产品人才?。。某老大 15:25:25 不如技...
近3天十大热文
-
 [11] 产品设计之QQ邮箱登录页与淘宝登录页
[11] 产品设计之QQ邮箱登录页与淘宝登录页 -
 [9] 分布式系统的事务处理
[9] 分布式系统的事务处理 -
 [9] 数据与理论结合,让交互设计更专业
[9] 数据与理论结合,让交互设计更专业 -
 [9] Python连接 MySQL 数据库的超时问
[9] Python连接 MySQL 数据库的超时问 -
 [9] 微信朋友圈技术之道
[9] 微信朋友圈技术之道 -
 [8] 逃出你的肖申克(五):看不见的牢笼(上)
[8] 逃出你的肖申克(五):看不见的牢笼(上) -
 [8] 关于不得不在python中使用代理访问网络的
[8] 关于不得不在python中使用代理访问网络的 -
 [8] 读书:谣言
[8] 读书:谣言 -
 [8] 移动Web开发初学者指南
[8] 移动Web开发初学者指南 -
 [8] 浅述各平台系统交互设计的不同关注点
[8] 浅述各平台系统交互设计的不同关注点
赞助商广告