您现在的位置:首页
--> CSS/HTML
最近项目上要制作一个七巧板,脑子里瞬间闪现,什么。。。七巧板不是小时候玩的吗。。。
宋朝有个叫黄伯思的人,对几何图形很有研究,他热情好客,发明了一种用6张小桌子组成的“宴几”——请客吃饭的小桌子。后来有人把它改进为7张桌组成的宴几,可以根据吃饭人数的不同,把桌子拼成不同的形状,比如3人拼成三角形,4人拼成四方形,6人拼成六方形……这样用餐时人人方便,气氛更好。后来,有人把宴几缩小改变到只有七块板,用它拼图,演变成一种玩具。
因为它十分巧妙好玩,所以人们叫它“七巧板”。
1、*{} #zishu *{} 尽量避开。由于不同浏览器对HTML标签的解释有差异,所以最终的网页效果在不同的浏览器中可能是不一样的,为了消除这方面的风险,设计者通常会在CSS的一个始就把所有标签的默认属性全部去除,以达到所有签标属性值都统一的效果。所以就有了*通配符。*会遍历所有的标签;
边界是众所周知的,有什么新的东西吗?好吧,我敢打赌,在这篇文章中,有很多你不看永远不知道的东西!
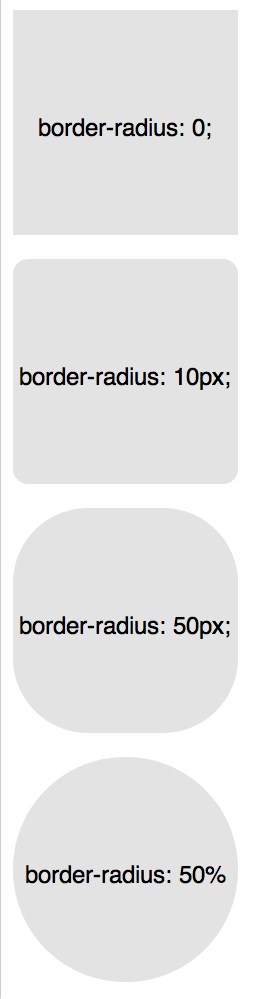
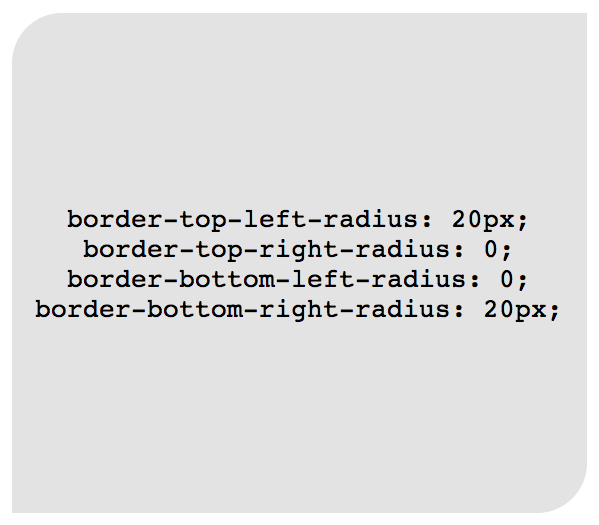
不仅可以用CSS3来创建圆角,使用原有CSS一样可以显示自定义图形。这是正确的(有待考究);在过去,没发现这种技术之前,我们可能使用背景图像定位来显示一个园或箭头。幸运的是,我们能放下PS图象处理软件了。
10年5月份写过 ,那时候CSS3 动画基本上只有webkit内核的浏览器,如今CSS3已经大量的被应用到各种项目中,并且逐渐成为前端开发工程师的必备技能。虽然在项目中也经常用CSS3来优化一些体验,但是总觉的自己掌握的不够,所以最近温故知新,总结一下。欢迎大家拍砖讨论。
HTML 5 增加了一项新功能是 自定义数据属性 ,也就是 data-* 自定义属性。在HTML5中我们可以使用以 data- 为前缀来设置我们需要的自定义属性,来进行一些数据的存放。当然高级浏览器下可通过脚本进行定义和数据存取。在项目实践中非常有用。
HTML head 头部分的标签、元素有很多,涉及到浏览器对网页的渲染,SEO 等等,而各个浏览器内核以及各个国内浏览器厂商都有些自己的标签元素,这就造成了很多差异性。移动互联网时代,head 头部结构,移动端的 meta 元素,显得更为重要。了解每个标签的意义,写出满足自己需求的 head 头标签,是本文的目的。
在苹果手机浏览器点击一个a链接或者带有点击效果的链接的时候常常都出现高亮的提示颜色快,这相当于一个提醒,提醒用户你已经点击到这个按钮了,按钮反馈一个状态给用户,告知用户,但是有时候我们往往也不需要这样的功能。那么可以使用针对webkit写一个叫做tap-lighlight-color的属性值让其消失~
• 函数式 CSS
在Wealthfront我们是一个函数式编程的超级粉丝。强调不变性和函数式风格意味着更少的“意外”(surprises),因为副作用是有限的或不存在的。我们能将独立的组件迅速构建出大型系统,通过组合的方式组合组件。函数式编程原则直接应用在大多数语言中,即使他们不是被定义为函数式。同样适用非函数式的css。让我们看下我们最喜欢的(和最讨厌的)一些特性在样式语言中。
利用text-shadow我们可以构建很多不可思议的进类似3D的文字效果,还可以当做一个伪按钮。利用shadow中的值重复投影产生绚丽的效果,感觉像吃了炫迈一样。
对于css的引入可能也是老生长谈的问题了,那就不说什么了,不过对于手机浏览器还是要适当增加以下版本号,以至于告诉浏览器这个css是否有改动过,那么最后还是回归到了优化上的问题来,高质量的前端优化确实需要长足的沉淀。
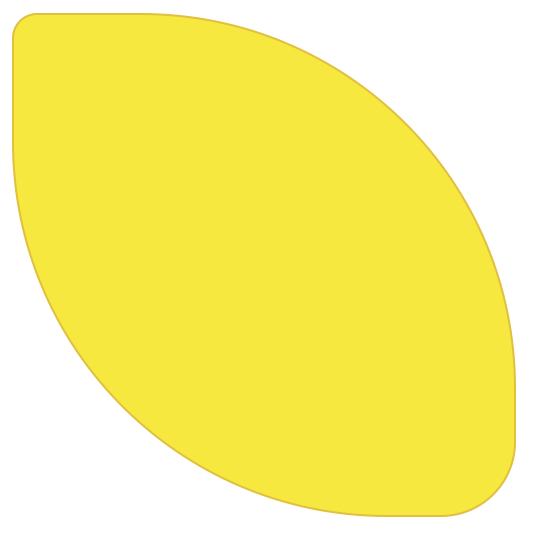
估计大家在日常工作中都会用到css形状,但是目前天朝中使用到最多的估计就是圆(circle)、椭圆(ellipse)、各种三角形形状,但是你肯定很少看见过用几何图形或者多边图形。假如你不懂什么叫做几何图形,那么请前往百度百科,就算是我们用:after :before 这些伪元素来构造我们所需要的形状或者利用边框来曲线救国,但是对于代码来说还是太长了,有没有直接定义几何图形或者是多边形的属性。今天来说说 shape。
相信很多在写手机webapp页面的时候都跟我会有同样的疑惑,字体到底该用什么单位,是px像素还是em单位或者是rem单位,这篇文字或多或少会给你点帮助,也许不多。
最后我想说,在不大的团队里,在没有形成规范的时候,那么你就按照你对什么熟就用什么单位数值。
这个CSS风格指南是在GitHub内部用于应用程序的指南。我们鼓励您建立一个适合你自己团队的风格指南。在你阅读这个之前,你需要大致了解SCSS语法和KSS文档。虽然我们通过KSS文档把风格移植到了SCSS上,但请务必立刻升级整个元素的CSS。不要混合少量SCSS和无格式的CSS。
曾经某个时期,大多数开发者使用 jQuery 给浏览器中的元素添加动画。让这个淡化,让那个扩大,很简单。随着互动的项目越来越复杂,移动设备的大量增加,表现性能变得越来越重要。Flash 被抛弃,有天赋的动画开发者使用 HTML5 去实现过去从未实现的效果。他们需要更好的工具去开发复杂的动画序列并获得最好的性能。jQuery 并不能够做到。浏览器日渐成熟的同时也开始提供了一些解决方案。
网站丢给了外包公司来弄,但是老外写css的时候似乎没有考虑到国内的浏览器市场,于是只用了opacity这个属性来写,当IE8-的浏览器访问的时候,浮动层就像一块大黑斑药膏贴在哪里。很显然,婀娜多姿的模特被黑色药膏挡住了,用户完全感觉不到药膏下的她是有多么秀色可餐,因此也没有点击“性趣”去点击这条新闻了。所以必须来修改,让婀娜多姿的图片有种朦胧美。
css3边框阴影效果其实用的最多的就是用来装饰盒子外的阴影效果,像花瓣 列表就采用这种风格。说白了,box-shadow属性就是起到一个点缀边框效果的作用,让原本呆板的边框有了一丝丝区别,当然还有更加好玩的,等你去发掘。
其实假如不拿浏览器的兼容性来说,用css3做一些高帅富浏览器支持的动画效果其实还是很不错的,这个animation就是一个很不错的css3动画属性,特别是那些单色调的图片来做逐帧动画比我们用gif做的动画占用的内存还要小,不过对于GPU渲染是否是一种负荷目前还没有去测试,假如你知道的话不妨说说哈。
近3天十大热文
-
 [16] 浏览器的工作原理:新式网络浏览器幕后揭秘
[16] 浏览器的工作原理:新式网络浏览器幕后揭秘 -
 [13] 界面设计速成
[13] 界面设计速成 -
 [13] Android设计中的.9.png
[13] Android设计中的.9.png -
 [12] Spark性能优化——和shuffle搏斗
[12] Spark性能优化——和shuffle搏斗 -
 [11] sns视觉设计分享
[11] sns视觉设计分享 -
 [11] 深入剖析 redis replication
[11] 深入剖析 redis replication -
 [10] 我的git笔记
[10] 我的git笔记 -
 [10] Python程序的执行原理
[10] Python程序的执行原理 -
 [10] Python 代码规范小结
[10] Python 代码规范小结 -
 [10] 系统工程师的自我修养- sed篇
[10] 系统工程师的自我修养- sed篇
赞助商广告